專題文章網站架設必學的知識!SEO架構的網站有那些特點?
265
次閱讀
次閱讀
現今數位時代,網站架設已經成為企業與個人建立線上形象的重要工具。一個優質的網站不僅要有吸引人的設計,更要注重SEO優化,讓網站在搜尋引擎中脫穎而出。本文將深入探討SEO架構網站的關鍵特點,特別著重於伺服器速度的重要性。
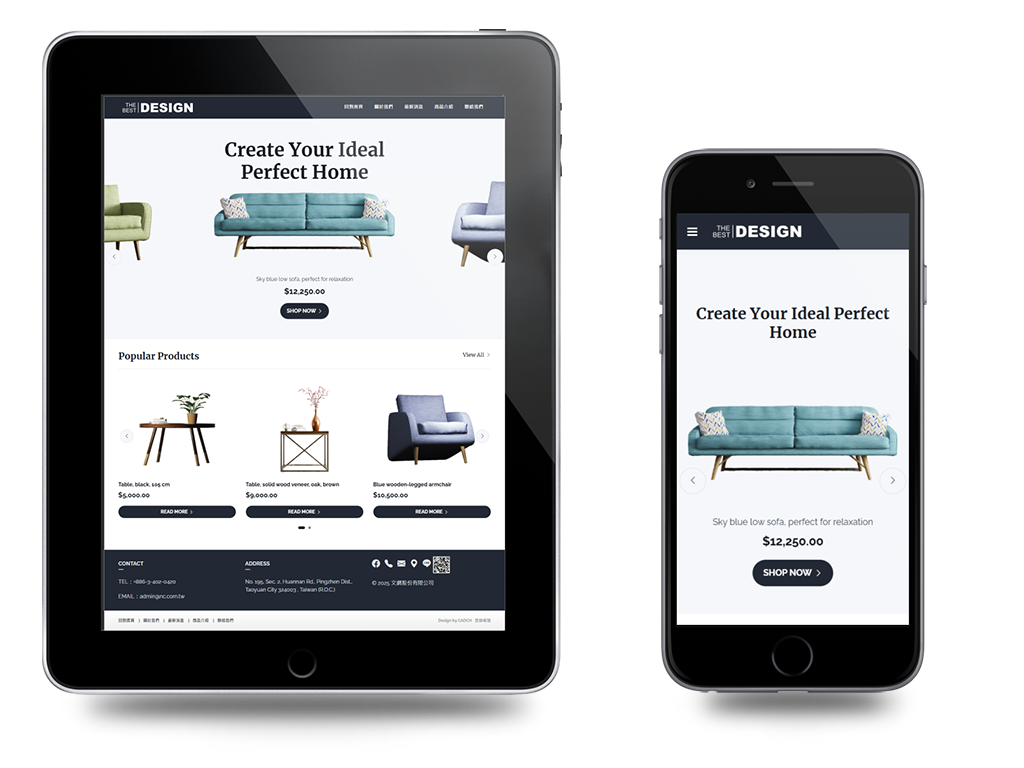
同時在現代網站架設過程中,RWD (Responsive Web Design) 響應式設計已經成為標準配備。隨著行動裝置使用率持續攀升,一個網站必須能在不同螢幕尺寸下完美呈現。
網站架設必學的知識!SEO架構的網站有那些特點?
伺服器速度:網站架設的致勝關鍵
在網站架設過程中,伺服器速度扮演著決定性的角色。根據Google的研究,當網頁載入時間從1秒增加到3秒時,跳出率會提升32%。以下是提升伺服器速度的關鍵要素:
| 優化項目 | 效果 | 建議做法 |
|---|---|---|
| 圖片壓縮 | 減少50-80%載入時間 | 使用WebP格式、設定適當尺寸 |
| 快取機制 | 提升30-50%響應速度 | 設置瀏覽器快取、使用CDN |
| 程式碼優化 | 減少20-40%載入時間 | 精簡CSS/JS、移除無用代碼 |
| 資料庫優化 | 提升40-60%查詢速度 | 建立索引、定期維護 |
SEO架構網站的核心要素
專業的網站架設必須考慮以下SEO要素:
- 內容結構規劃
- 清晰的網站層級架構
- 合理的URL設計
- 完整的網站地圖
- 技術層面優化
- 響應式設計支援
- SSL安全憑證設置
- 行動裝置友善度
- 內容品質提升
- 原創且有價值的內容
- 適當的關鍵字布局
- 多媒體內容整合
可以參考:SEO是什麼
網站架設的SEO檢查清單
在進行網站架設時,以下是必要的SEO檢查項目:
- Meta標籤優化
- 標題標籤層級安排
- 內部連結建立
- 外部連結質量控制
- 圖片Alt文字設定
- 網頁載入速度優化
進階SEO策略
現代網站架設需要更深入的SEO策略:
- 使用者體驗優化
- 直覺式導航設計
- 清晰的資訊架構
- 快速的網頁響應
- 內容行銷整合
- 部落格經營
- 社群媒體連結
- 電子報系統
常見的網站架設錯誤
避免以下常見錯誤可以大幅提升網站SEO表現:
- 忽視行動版最佳化
- 未定期更新內容
- 過度堆砌關鍵字
- 忽視網站安全性
- 未進行效能監測
RWD響應式網頁設計:網站架設不可或缺的關鍵技術
| 技術要點 | 實作方式 | 效果說明 | 最佳實踐 |
|---|---|---|---|
| 流動式網格 | 使用相對單位(%, em, rem)而非固定像素 | 內容能依螢幕寬度自動調整大小 | - 避免使用固定寬度 - 使用max-width控制最大寬度 - 設計12欄網格系統 |
| 彈性圖片 | img {max-width: 100%} height: auto | 圖片隨容器大小縮放不變形 | - 使用srcset提供多種尺寸 - 考慮使用picture元素 - 設定適當的圖片格式 |
| 媒體查詢 | @media screen and (max-width: 768px) | 根據螢幕尺寸調整版面配置 | - 設定常用斷點 - 移動優先設計 - 避免過多斷點 |
| 彈性版面 | display: flex display: grid | 建立靈活的頁面結構 | - 使用flex-wrap處理換行 - 設定適當的flex-basis - 運用gap控制間距 |
| 字型縮放 | font-size: clamp(1rem, 2.5vw, 2rem) | 文字大小隨螢幕寬度變化 | - 使用fluid typography - 設定最小最大值 - 保持適當行高 |
| 導航選單 | 漢堡選單、下拉式選單 | 在小螢幕上節省空間 | - 確保觸控區域足夠大 - 提供明確的視覺回饋 - 保持導航層級清晰 |
| 內容優先級 | 調整內容顯示順序和可見性 | 確保重要內容優先展示 | - 使用order屬性調整順序 - 適時隱藏次要內容 - 保持內容的可及性 |
| 效能最佳化 | 載入優化、資源管理 | 提升各種裝置的使用體驗 | - 延遲載入非必要資源 - 最小化CSS/JS檔案 - 優化圖片載入 |
響應式網站架設的重要性
在網站架設過程中,RWD帶來的優勢包括:
- 提升用戶體驗
- 無需縮放即可閱讀內容
- 導航操作更直覺
- 跨裝置一致的體驗
- 強化SEO表現
- Google優先索引行動版網頁
- 降低跳出率
- 提升停留時間
- 節省維護成本
- 單一程式碼base
- 統一內容管理
- 簡化更新流程
常見的RWD設計模式
在網站架設時,常用的RWD設計模式包括:
- Mostly Fluid
- 流動式多欄布局
- 在較小螢幕上堆疊顯示
- 適合內容密集的網站
- Column Drop
- 欄位依序下排
- 保持內容的優先順序
- 適合層級分明的內容
- Layout Shifter
- 根據螢幕寬度重新排列
- 提供最佳的內容展示
- 適合複雜的網站結構

RWD測試與優化
確保網站架設符合RWD標準:
- 跨裝置測試
- 使用實體裝置測試
- 運用瀏覽器的開發者工具
- 檢查各種螢幕尺寸
- 效能監控
- 監測載入時間
- 檢查資源使用
- 優化圖片載入
- 使用者行為分析
- 追蹤互動模式
- 分析問題點
- 持續改善體驗
在現代網站架設中,RWD不只是一個選項,而是必要的基礎。透過妥善規劃和實作RWD,能確保網站在各種裝置上都能提供最佳的使用體驗,同時支援SEO優化策略,創造更好的商業價值。
記住,優秀的RWD設計需要持續的測試和改進。在網站架設過程中,務必將RWD視為核心要素之一,這樣才能打造出真正適應現代網路環境的專業網站。
成功的網站架設需要全方位的考量,從伺服器效能到內容策略,每個環節都扮演著關鍵角色。透過持續優化和監測,才能打造出一個真正符合SEO需求的優質網站。
立即行動,開始你的網站架設旅程!確保你的網站不僅能被搜尋引擎發現,更能吸引目標受眾,創造持續的流量價值。
提示:在進行網站架設時,建議尋找專業團隊協助,確保從基礎架構到SEO優化都能達到最佳效果。定期檢視網站數據,適時調整策略,才能在競爭激烈的數位市場中保持優勢。