最新訊息網紅大勝哥的不動產網站:模組化設計與響應式開發的完美結合
次閱讀
作為一名專業的網頁設計師,我最近有幸參與了為知名網紅【大勝哥】設計不動產網站的項目。這個項目不僅挑戰了我們的創意能力,更是對我們技術實力的一次全面檢驗。在這篇文章中,我將從網頁設計師的視角,詳細介紹我們如何運用模組化系統和響應式設計,為【大勝哥】打造了一個功能強大、外觀精美的不動產網站。
網紅大勝哥的不動產網站:模組化設計與響應式開發的完美結合
項目概述
【大勝哥】是【詠勝不動產有限公司】的負責人,作為一位成功的網紅,他在社交媒體上擁有大量粉絲。我們的任務是設計一個能夠充分利用他的影響力,並有效推動房屋買賣的專業網站。
設計理念
在開始網站架設之前,我們首先確立了以下設計理念:
- 模組化設計:為了提高開發效率和後期維護的便利性,我們決定採用模組化的設計方法。
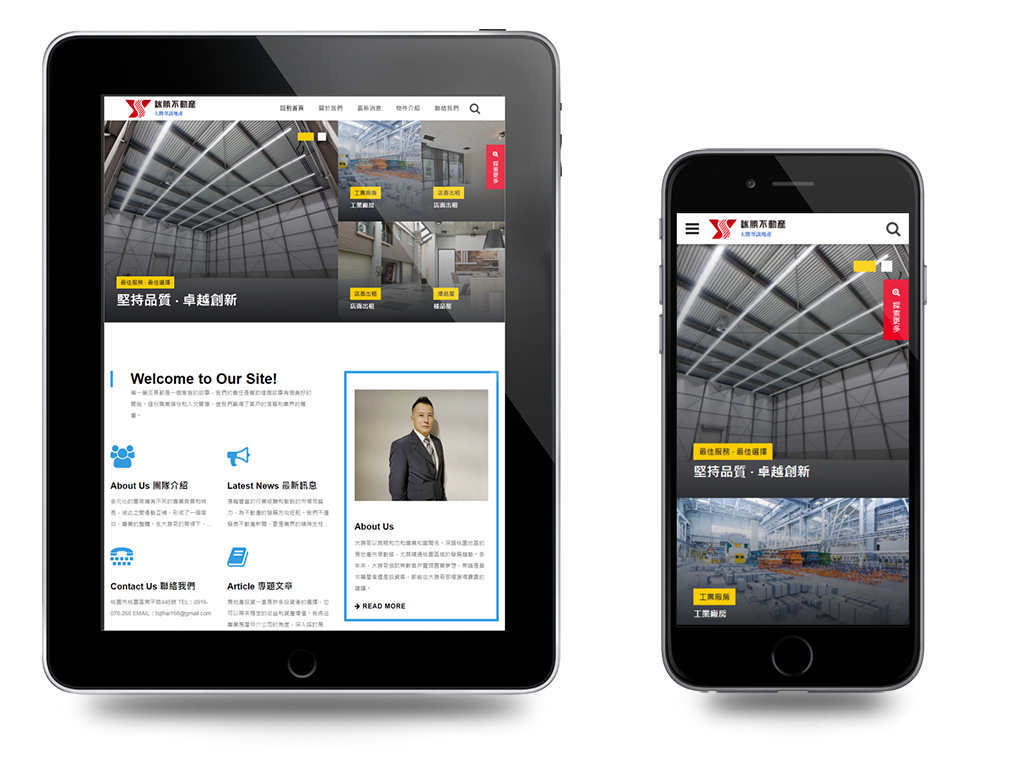
- 響應式佈局:考慮到移動設備用戶的重要性,響應式設計成為了我們的首要考慮因素。
- 用戶體驗優先:我們致力於創造一個直觀、易用的界面,確保用戶能夠輕鬆找到所需信息。
- SEO友好:為了提高網站在搜索引擎中的排名,我們在設計過程中融入了多項SEO優化策略。
模組化系統的實現
模組化設計是本項目的核心。通過將網站拆分為多個獨立的模組,我們不僅提高了開發效率,也為未來的擴展和維護奠定了基礎。以下是我們實現模組化系統的主要步驟:
- 組件庫建立 我們首先建立了一個完整的UI組件庫,包括按鈕、表單、卡片等常用元素。這些組件被設計成可重用、可定制的模塊,極大地提高了開發效率。
- 頁面模板設計 我們創建了多個頁面模板,如首頁、列表頁、詳情頁等。這些模板可以快速組合,形成完整的網站結構。
- 模組化後台系統 後台管理系統也採用了模組化設計,包括以下模塊:
- 房源管理模塊
- 文章管理模塊
- 用戶管理模塊
- 數據分析模塊
- SEO設置模塊
每個模塊都是獨立的,可以根據需求靈活組合或擴展。
- 數據模型設計 我們設計了靈活的數據模型,確保不同模塊之間的數據可以無縫集成和交互。
- API接口設計 為了支持前後端分離的開發模式,我們設計了一套完整的RESTful API,使得前端模塊可以輕鬆與後端進行數據交互。
響應式設計的實現
為了確保網站在各種設備上都能提供出色的用戶體驗,我們採用了響應式設計方法:
- 流體網格:使用百分比而非固定像素來定義佈局,確保內容能夠自適應不同屏幕尺寸。
- 彈性圖片:使用max-width: 100%來確保圖片不會超出其容器範圍。
- 媒體查詢:使用CSS媒體查詢來為不同屏幕尺寸定制樣式。
- 移動優先:在設計過程中,我們首先考慮移動設備的佈局,然後逐步擴展到大屏幕設備。
- 觸摸友好:考慮到移動設備用戶的需求,我們確保所有交互元素都有足夠大的點擊區域。
SEO優化
為了提高網站的搜索引擎排名,我們採取了以下SEO優化措施:
- 語義化HTML:使用適當的HTML5標籤來構建頁面結構,幫助搜索引擎更好地理解內容。
- 優化元標籤:為每個頁面創建獨特的title和description元標籤。
- 圖片優化:為所有圖片添加alt屬性,並進行適當的壓縮以提高加載速度。
- 內部鏈接優化:建立合理的內部鏈接結構,幫助搜索引擎爬蟲更好地索引網站內容。
- 網站地圖:生成XML網站地圖,並提交給搜索引擎。
- 結構化數據:使用Schema.org標記來為搜索引擎提供更多關於網站內容的上下文信息。
性能優化
為了確保網站的快速加載和流暢運行,我們實施了以下性能優化措施:
- 代碼壓縮:對HTML、CSS和JavaScript進行壓縮,減少文件大小。
- 圖片懶加載:使用懶加載技術,只在需要時才加載圖片。
- CDN加速:使用內容分發網絡來提高資源加載速度。
- 瀏覽器緩存:合理設置緩存策略,減少不必要的服務器請求。
- 非阻塞加載:使用async和defer屬性來優化JavaScript加載。
內容管理系統 (CMS)
為了方便【大勝哥】團隊管理網站內容,我們開發了一個強大而易用的內容管理系統。這個CMS具有以下特點:
- 直觀的用戶界面:即使是非技術人員也能輕鬆操作。
- 房源管理:可以輕鬆添加、編輯和刪除房源信息。
- 文章管理:支持富文本編輯,可以輕鬆發布和管理文章。
- 媒體庫:集中管理所有圖片和視頻資源。
- SEO設置:可以直接在CMS中編輯每個頁面的SEO相關信息。
- 用戶權限管理:可以為不同團隊成員設置不同的操作權限。
- 數據統計:集成了基本的數據分析功能,可以查看網站訪問量、熱門頁面等信息。
測試與部署
在網站正式上線之前,我們進行了全面的測試:
- 跨瀏覽器測試:確保網站在各主流瀏覽器中都能正常顯示和運行。
- 響應式測試:使用各種設備和屏幕尺寸進行測試,確保響應式設計的效果。
- 性能測試:使用PageSpeed Insights等工具檢查網站性能,並進行優化。
- 用戶測試:邀請真實用戶進行測試,收集反饋並進行調整。
- 安全測試:進行安全漏洞掃描,確保網站的安全性。
部署方面,我們選擇了可靠的雲服務提供商,並設置了自動化部署流程,確保網站更新能夠快速、安全地進行。
為【大勝哥】設計這個不動產網站是一次極具挑戰性的經歷。通過採用模組化設計和響應式開發,我們不僅成功地滿足了客戶的需求,還打造了一個具有高擴展性和易維護性的網站系統。
這個項目再次證明,在網站設計中,技術實力和創意思維同等重要。模組化設計為我們提供了靈活性和效率,而響應式開發則確保了優秀的用戶體驗。結合強大的CMS和精心優化的性能,我們為【大勝哥】創造了一個真正能夠推動業務增長的數字平台。
作為網頁設計師,能夠參與這樣的項目並看到它成功上線,是一件非常令人滿足的事情。我們期待這個網站能夠為【大勝哥】的事業帶來巨大的推動力,也希望我們的設計理念和技術實現能夠為其他類似項目提供有價值的參考。